![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/max/1400/1*iAWloh-0ug2CvHr0JvCMWg.png)
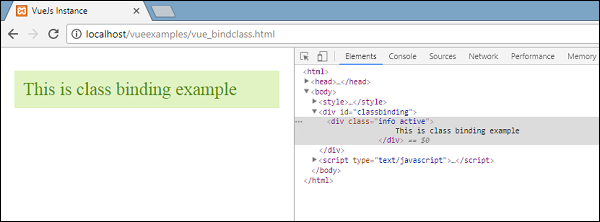
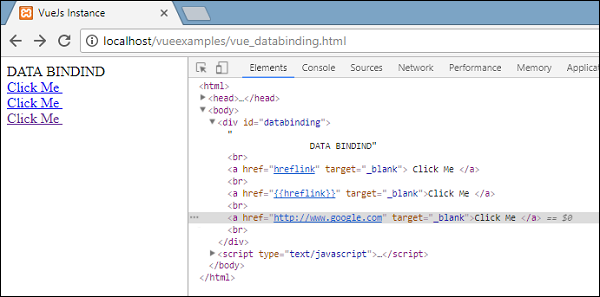
Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium

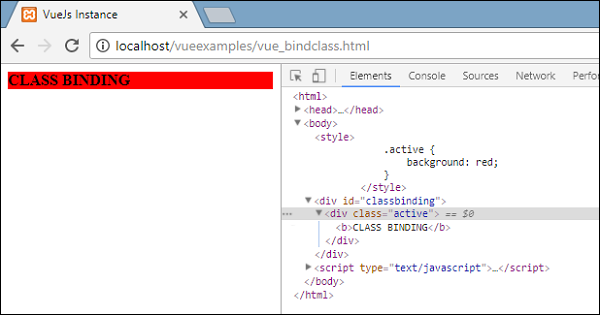
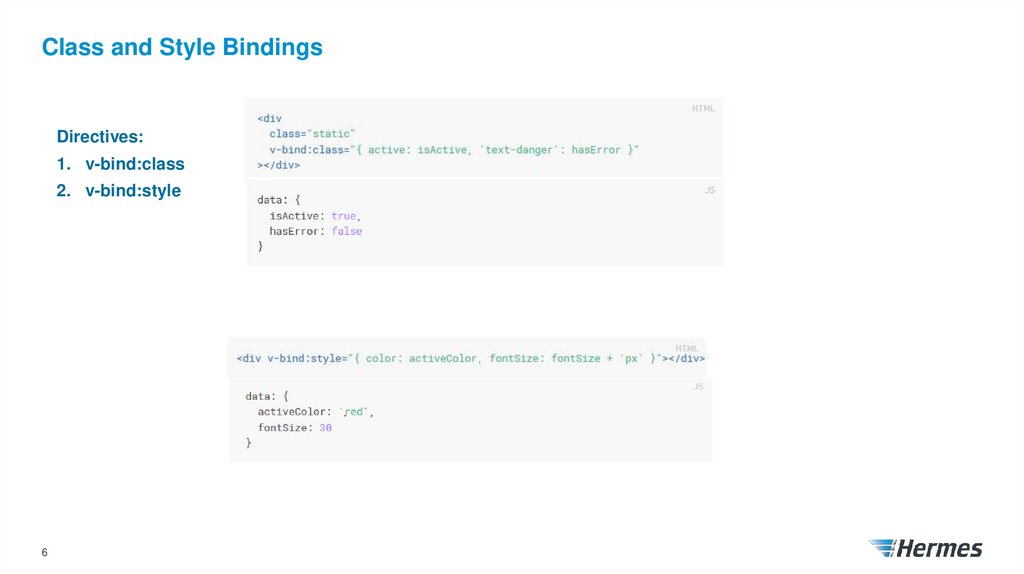
Michael Thiessen on Twitter: "Did you know you can write reactive CSS in @ vuejs 3? We can use reactive values in our `<style>` block just like we can in the `<template>` block:
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/max/1400/1*gg5c-1kCblY0k9eSpp4YzA.png)
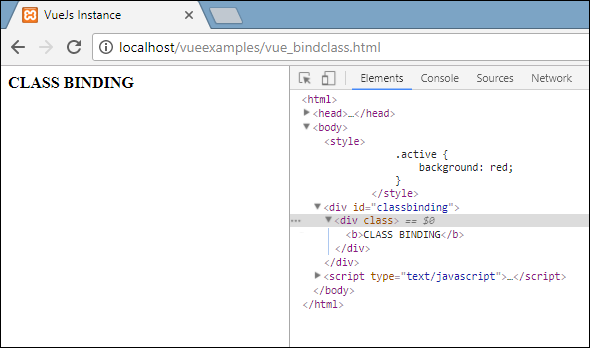
![style属性(CSSスタイル)を指定するv-bindディレクティブ [Vue.js] | JOHOBASE style属性(CSSスタイル)を指定するv-bindディレクティブ [Vue.js] | JOHOBASE](https://johobase.com/jb/wp-content/uploads/2021/03/vue-js-the-progressive-javascript-framework-eye-catching.png)